Web & UI
I learned UI when I was studying for my master’s in Instructional Design. My focus was on multimedia and I was interested in creating what they called courseware and/or interactive educational games. In fact, my first assignment when I hired on at the university was to create an app for a handheld device that would allow the residents to track certain procedures that they were required to perform. This was 5 years before the 1st iPhone was released. We created an interface that coupled with a ColdFusion database, and it worked pretty well.
Since then, my assignments have been more web and print work.
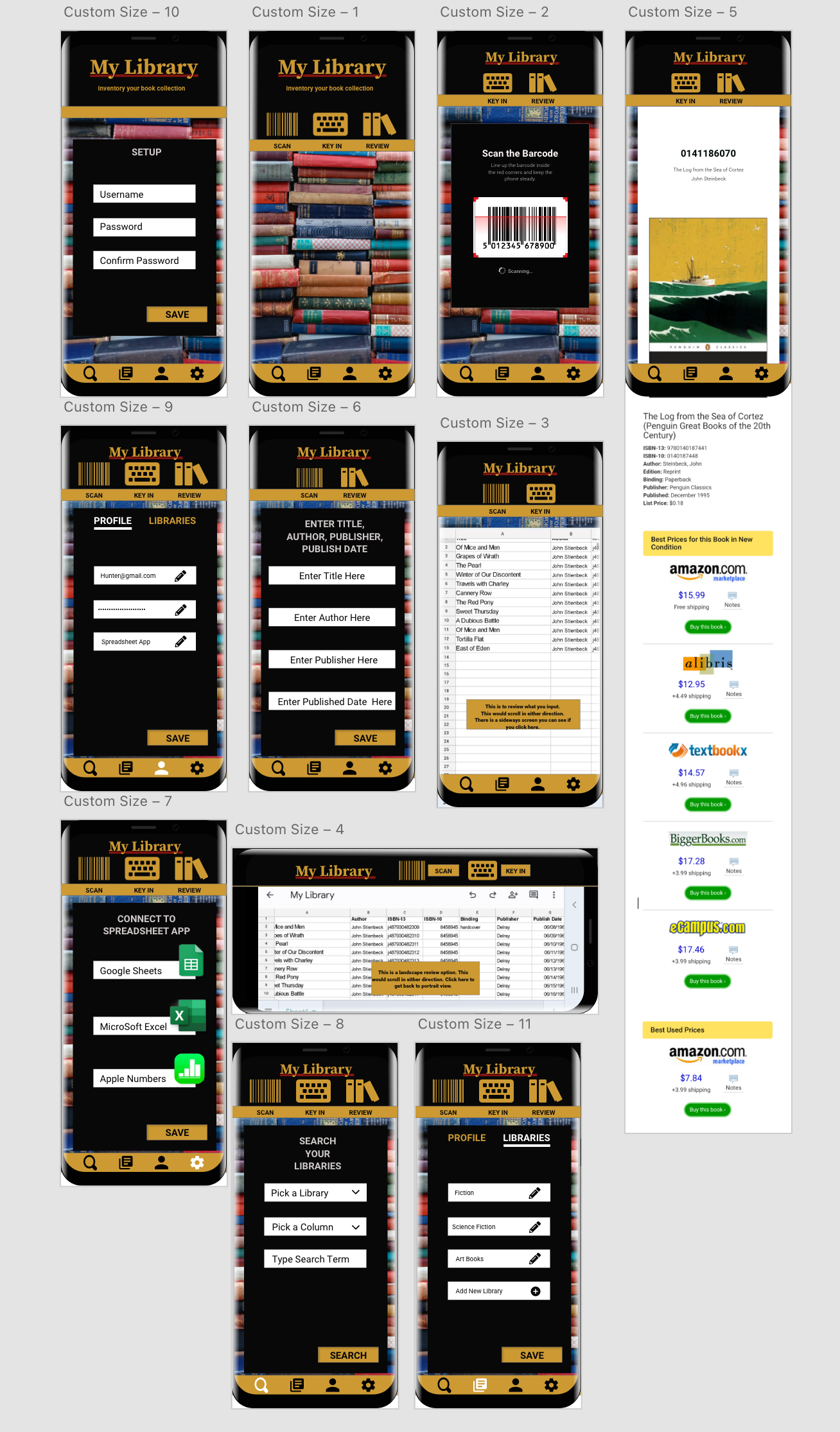
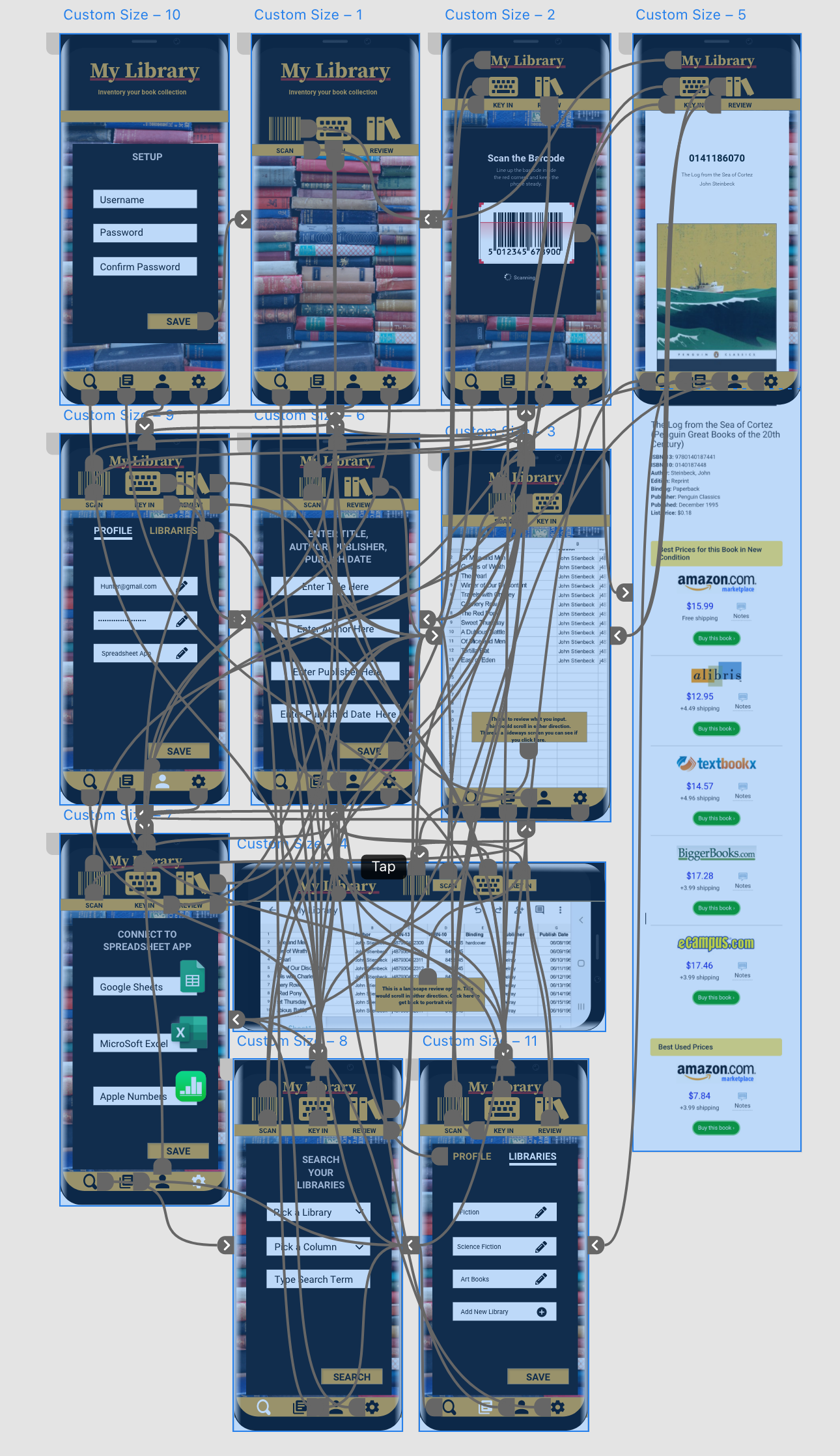
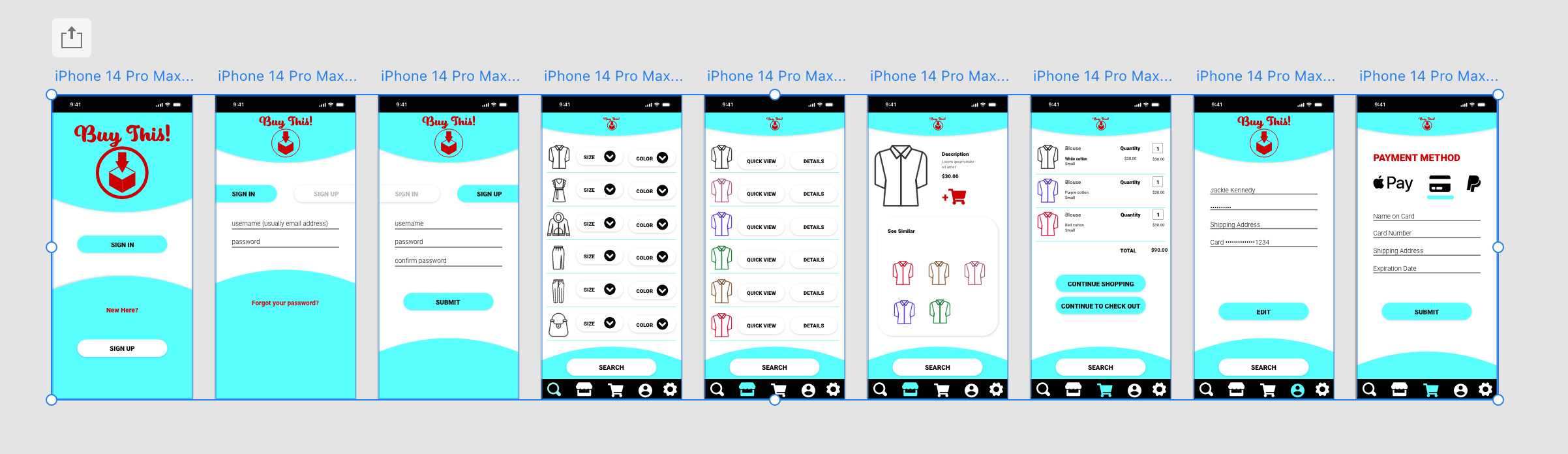
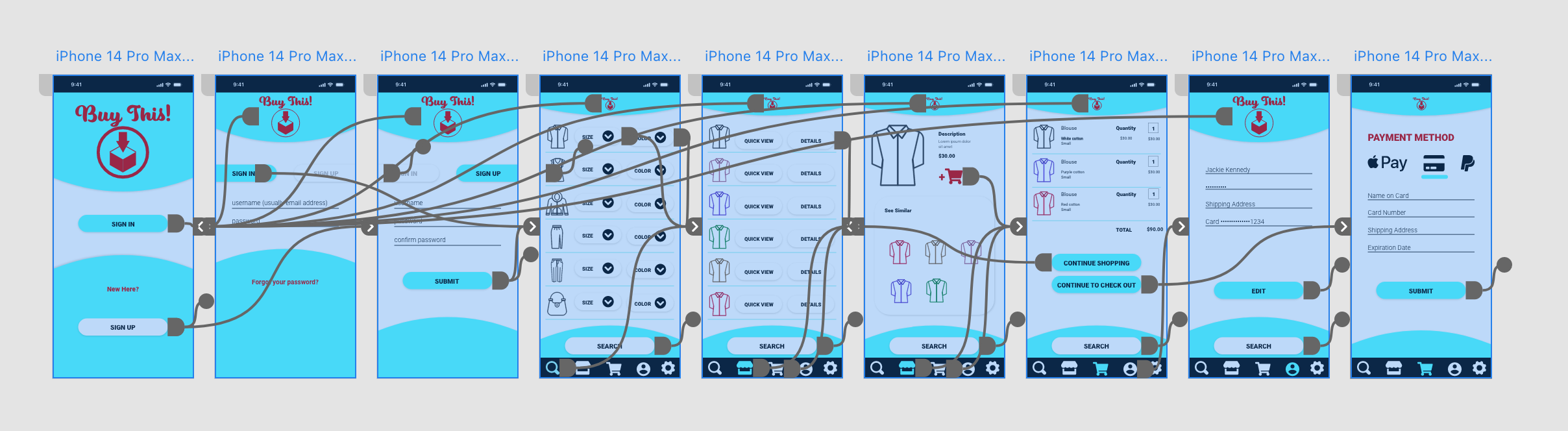
When I upgraded my Adobe Creative Suite I found XD. I had not heard of it before, but I immediately went in to explore it. It’s truly great and reminded me how much I enjoy the problem solving of UI design. Of course, I've been studying Figma too! They both have their benefits. And of course, as I dive further into Articulate, this refresher will be appreciated.
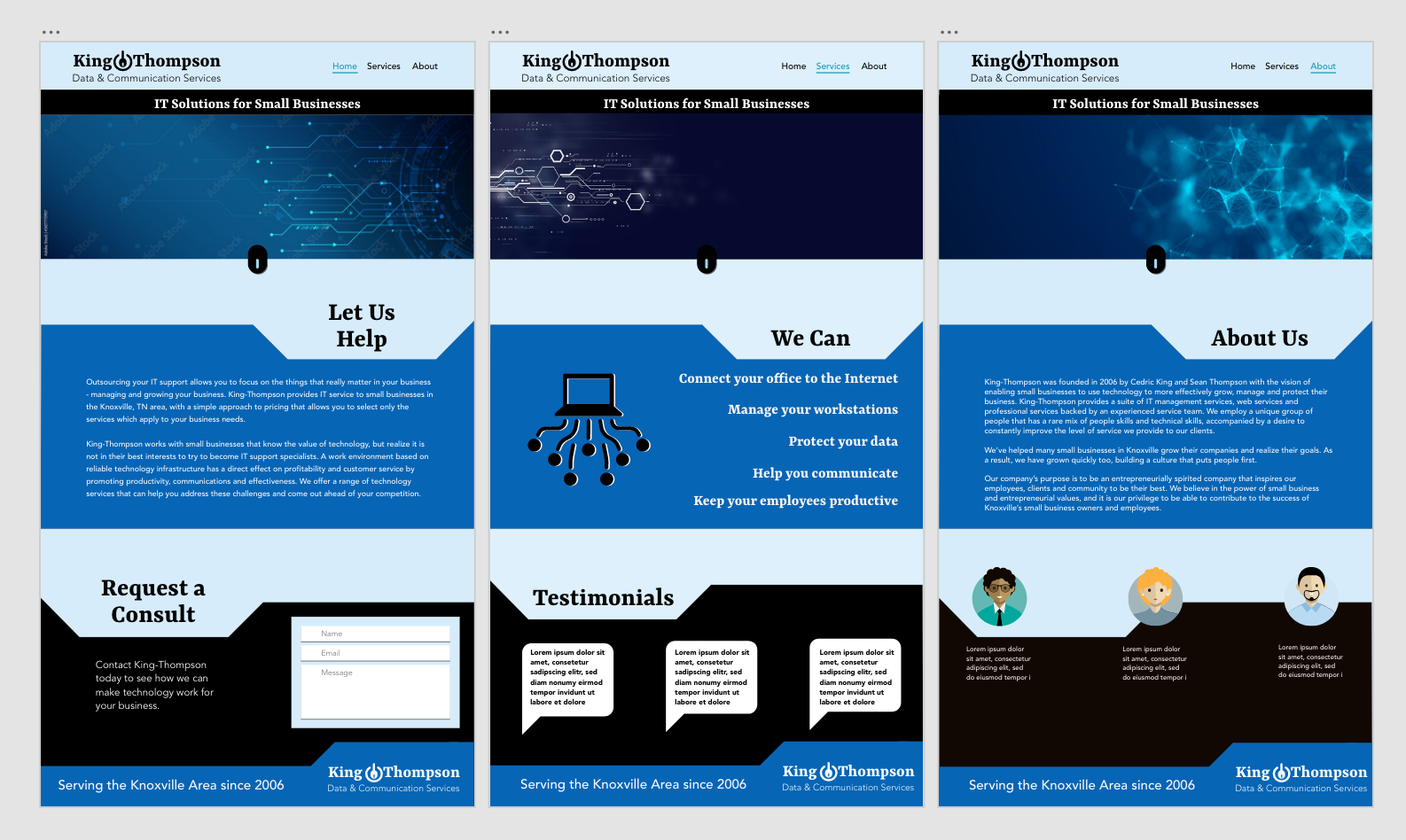
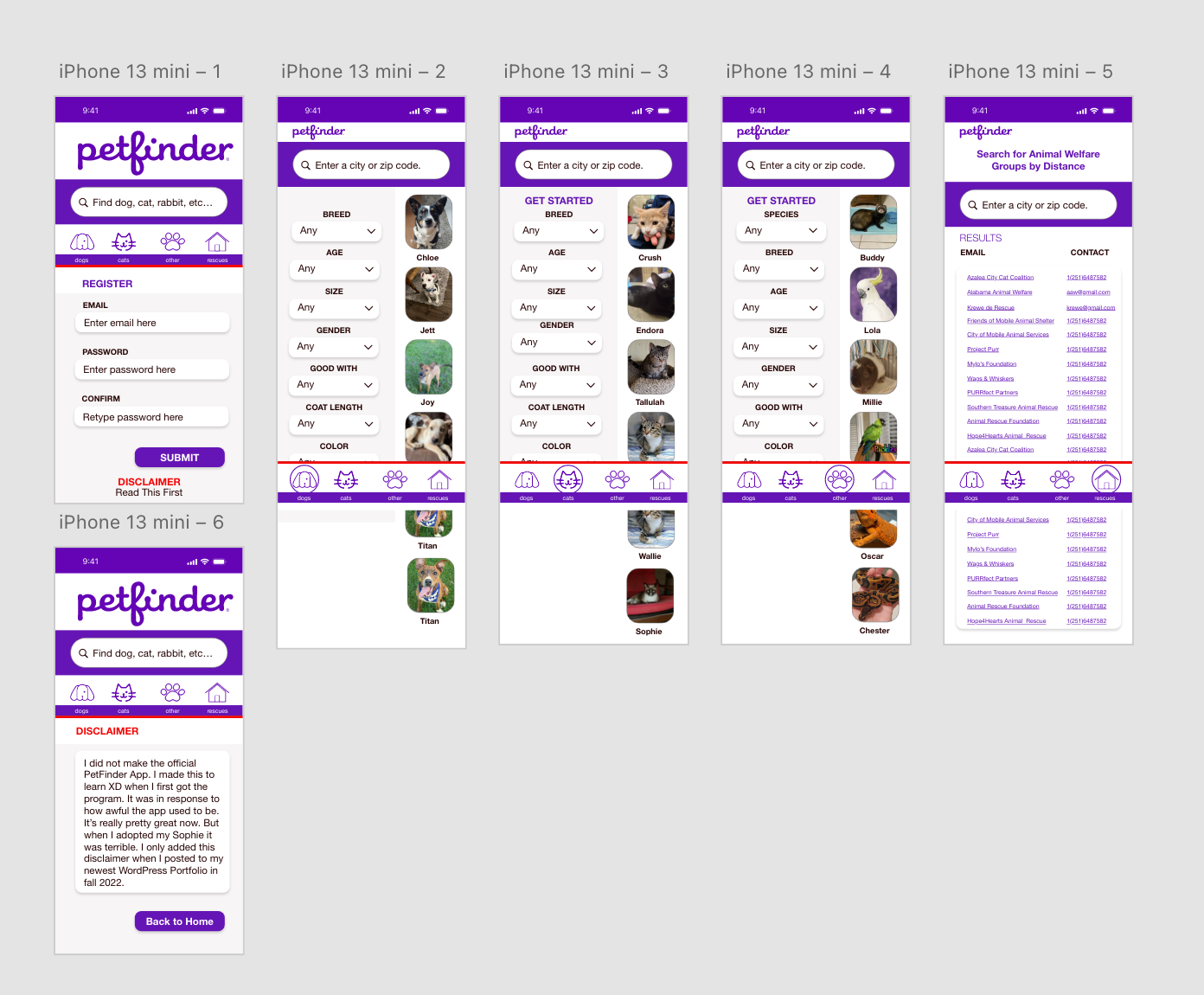
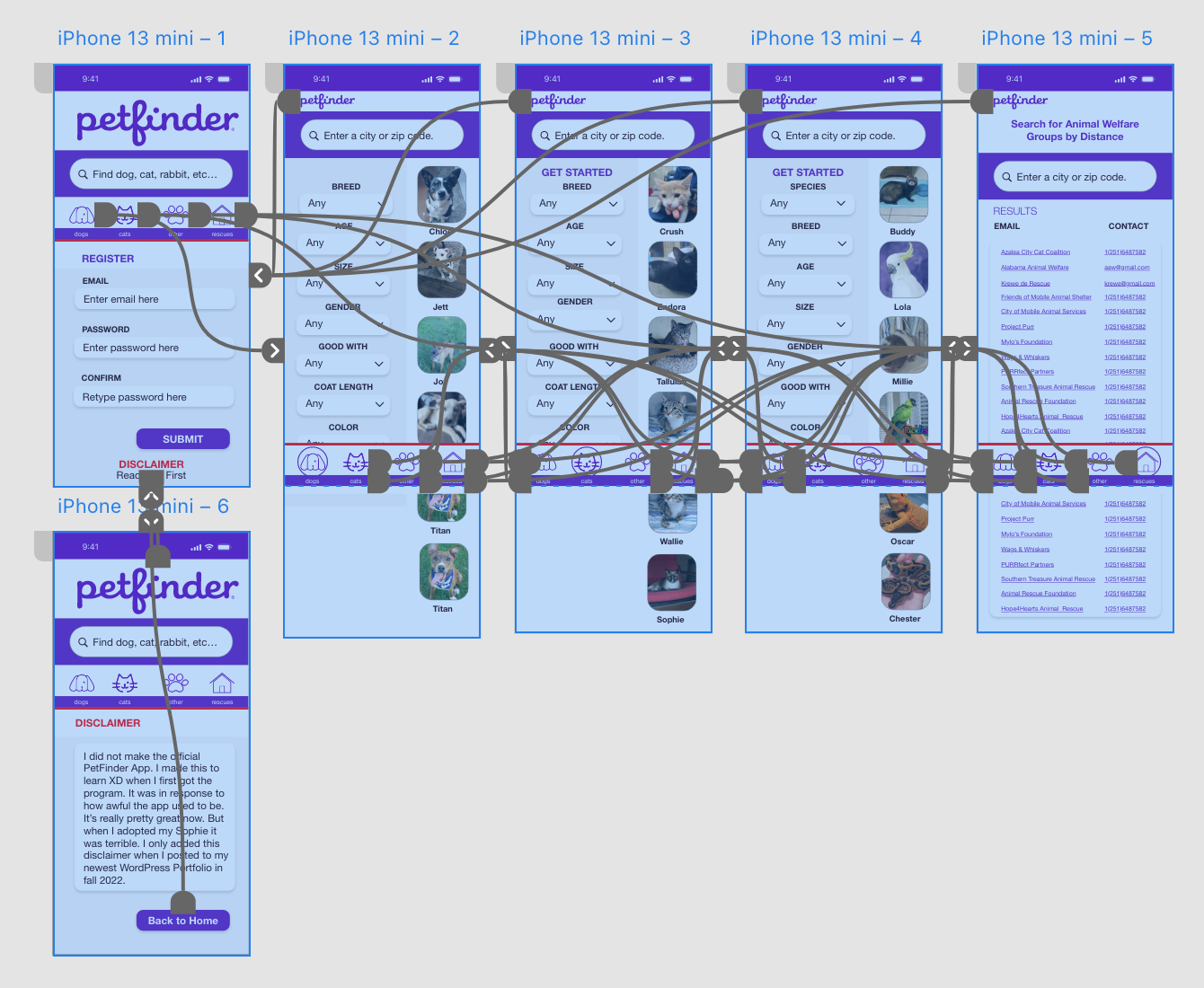
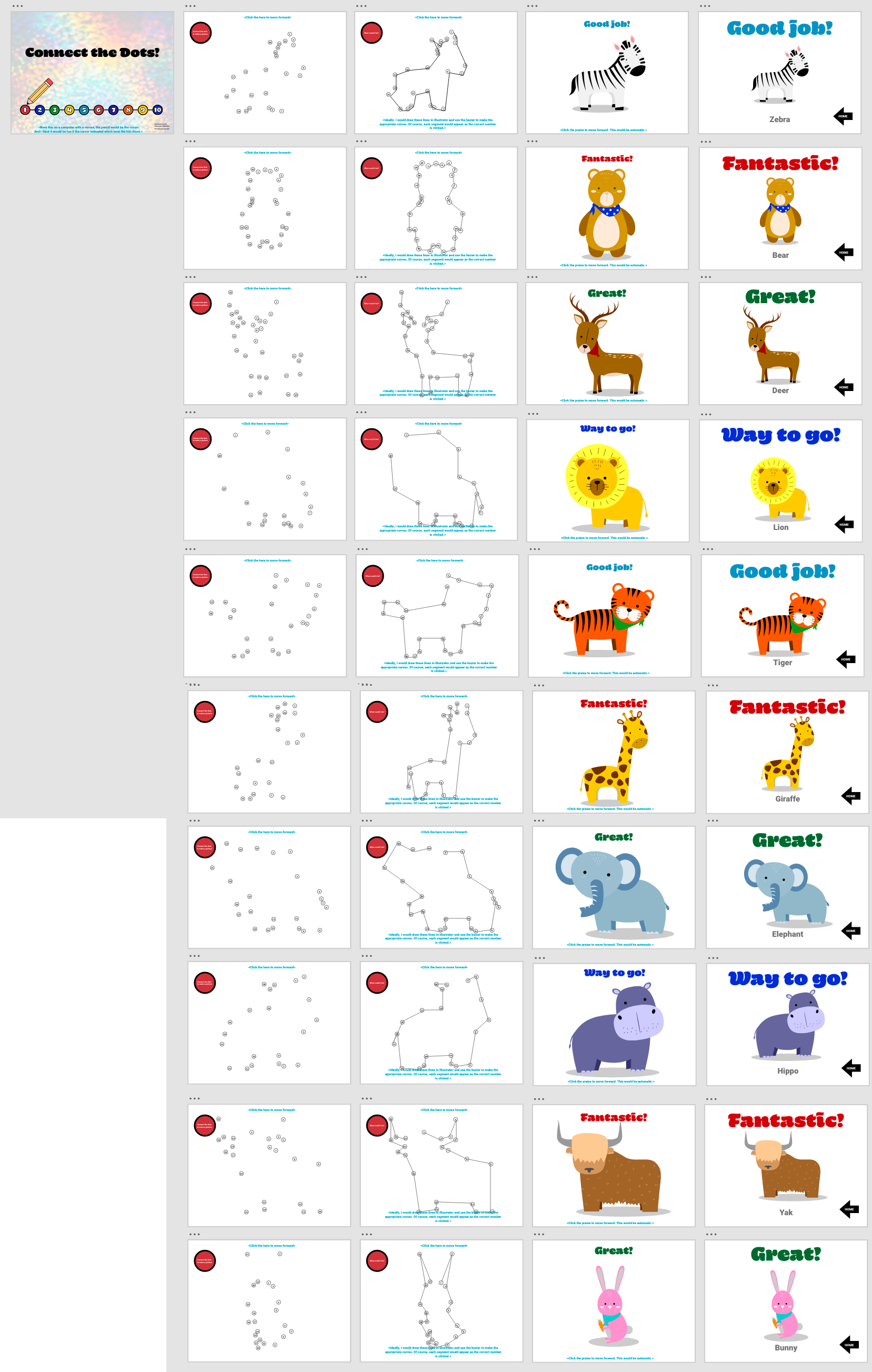
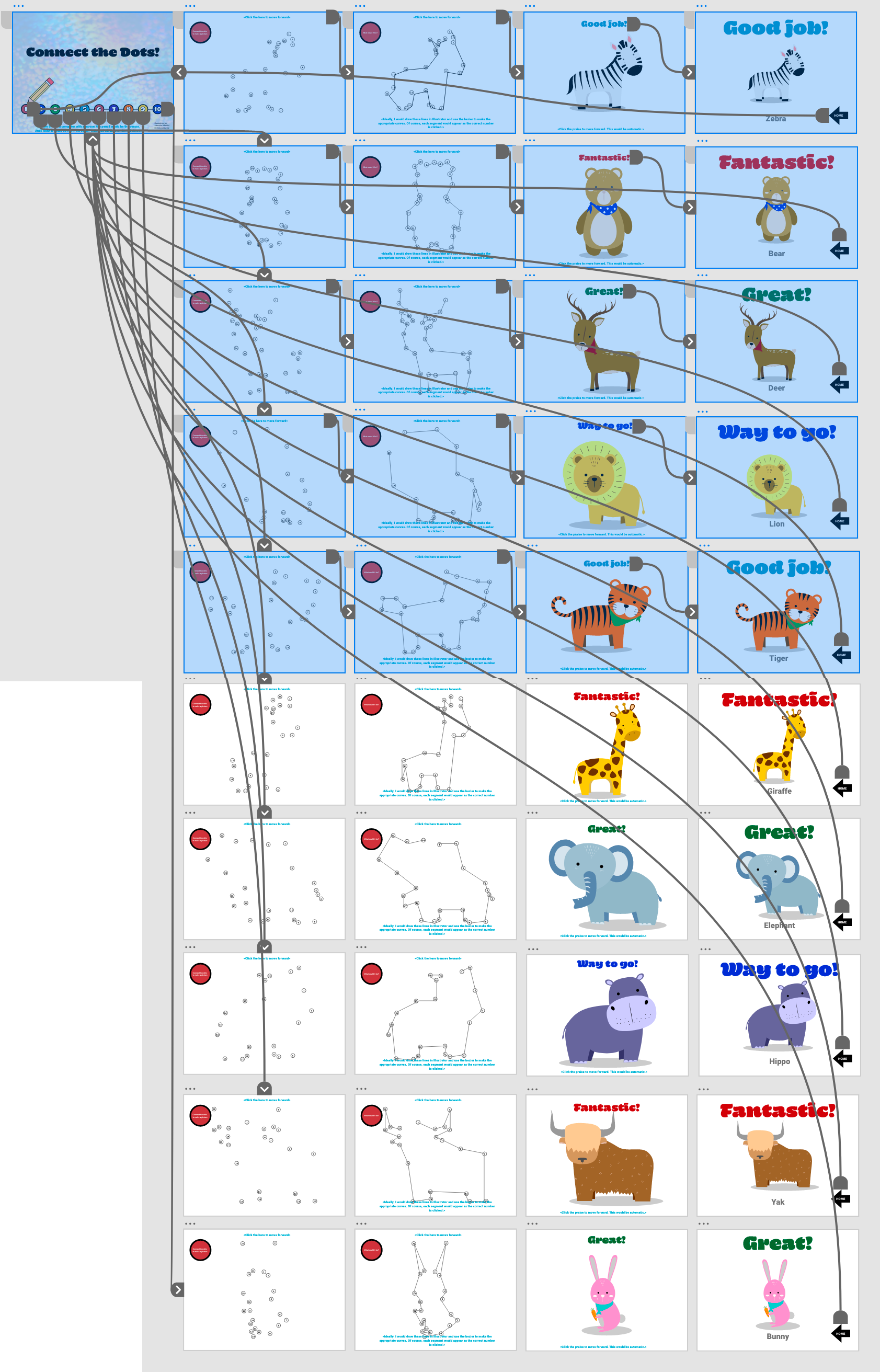
Below you will find some screen shots of a few mockups I did to get to know the program. The first one is a prototype for a website that I’ll be implementing soon.
I used to build websites many years ago when DreamWeaver first came out with a wysiwyg interface. I quit doing much with a full-time job. Well, except the one for work. That one I maintained for years. I was very glad to learn CSS since every few years one of the residents would insist his or her design was better.
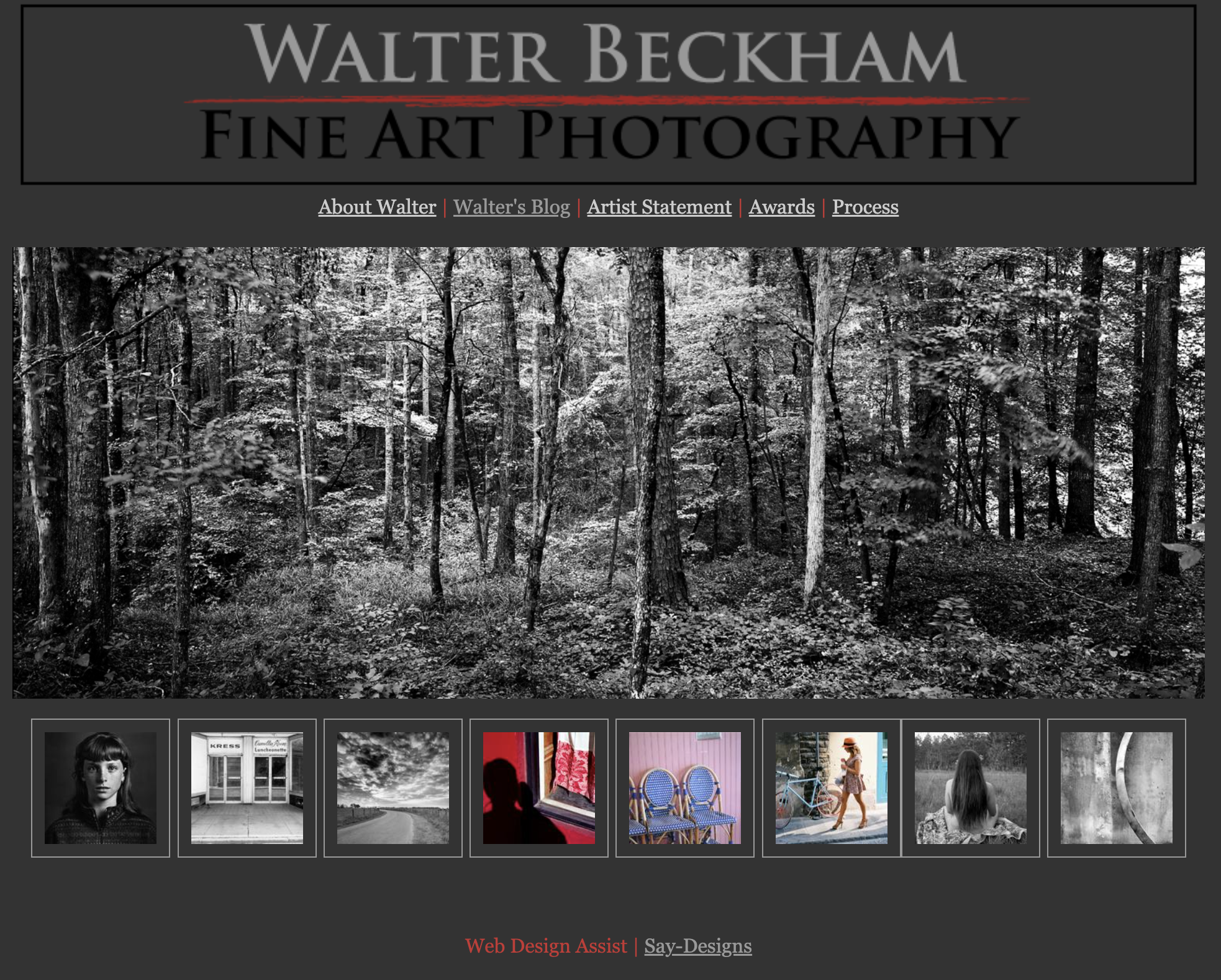
Walter Beckham’s site was a commissioned build that I still like although it is old. I had a friend of a friend (https://www.say-designs.com/) help me with the responsive code back when it was still a fresh idea.
“Form follows function - that has been misunderstood. Form and function should be one, joined in a spiritual union.”
-Frank Lloyd Wright