Depth of Field
I created this project using Articulate Storyline 360, Adobe Illustrator, PhotoShop and Adobe XD. I used to know Authorware from studying ID/Multimedia, but I rarely used tools like this while employed for the university. They relied mainly on Sakai, Canva and PowerPoint Presentations. Storyline? I absolutely love it, though. It allows me to incorporate my visual design and problem solving skills in beautiful and interesting ways. This type of design is what I learned ID for in the first place.
Depth of Field was my first practice project using Storyline. I picked this topic because my husband is a photographer and I thought this could be a visually interesting module.
After storyboading it out, I took advantage of the camellias blooming in my yard and set up a tablescape for my husband to create photo examples for me.
Originally, this was going to be a simple reference type module, but when I got into creating it, I deviated a little from the initial plan to flesh it out a little more.
It gave me a chance to use a number of techniques such as a tabbed interface, the slider, hot spots, and conditional buttons.
This is best viewed on something larger than my little Samsung but it does work on a phone.
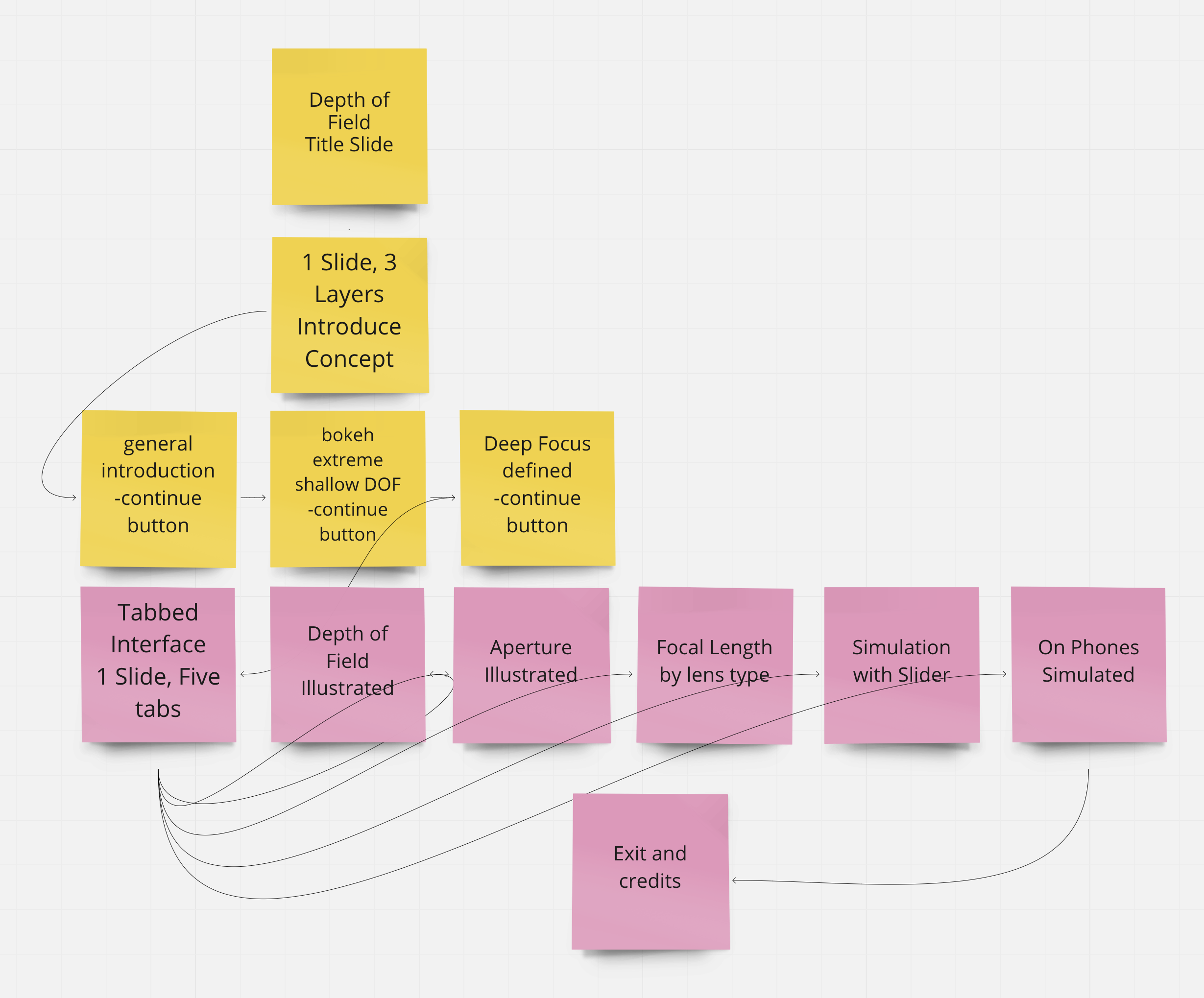
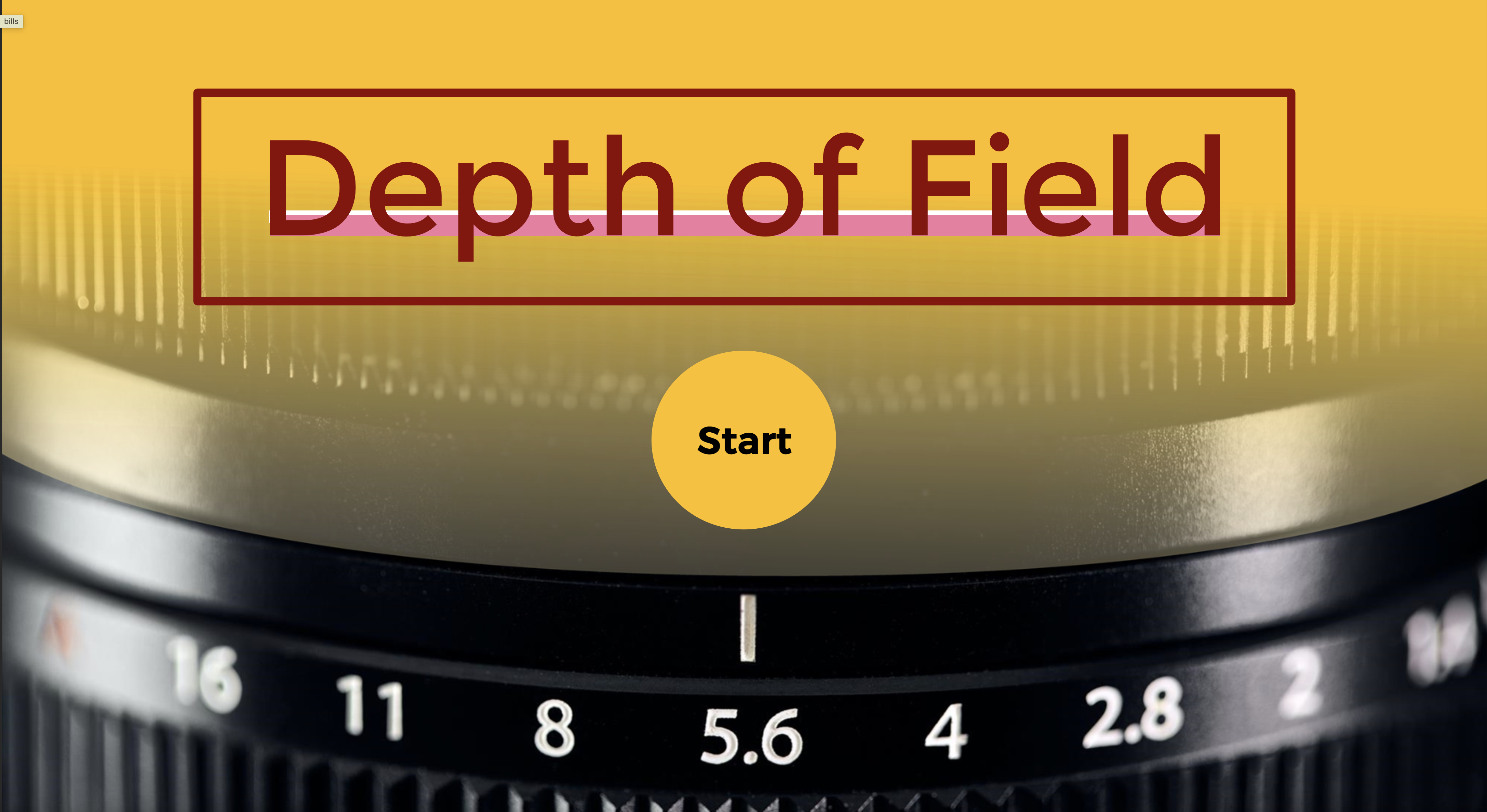
Click the image below to check out the entire module. Scroll further to see how I mapped it out with Miro.
“Creativity is intelligence having fun.”
-Albert Einstein